Translations
Iteria Low-code allows you to esily edit messages and their translation to all language mutations using following tools. The proper JSON file is edited behind the scenes based on your current langugage.
Inline Edit
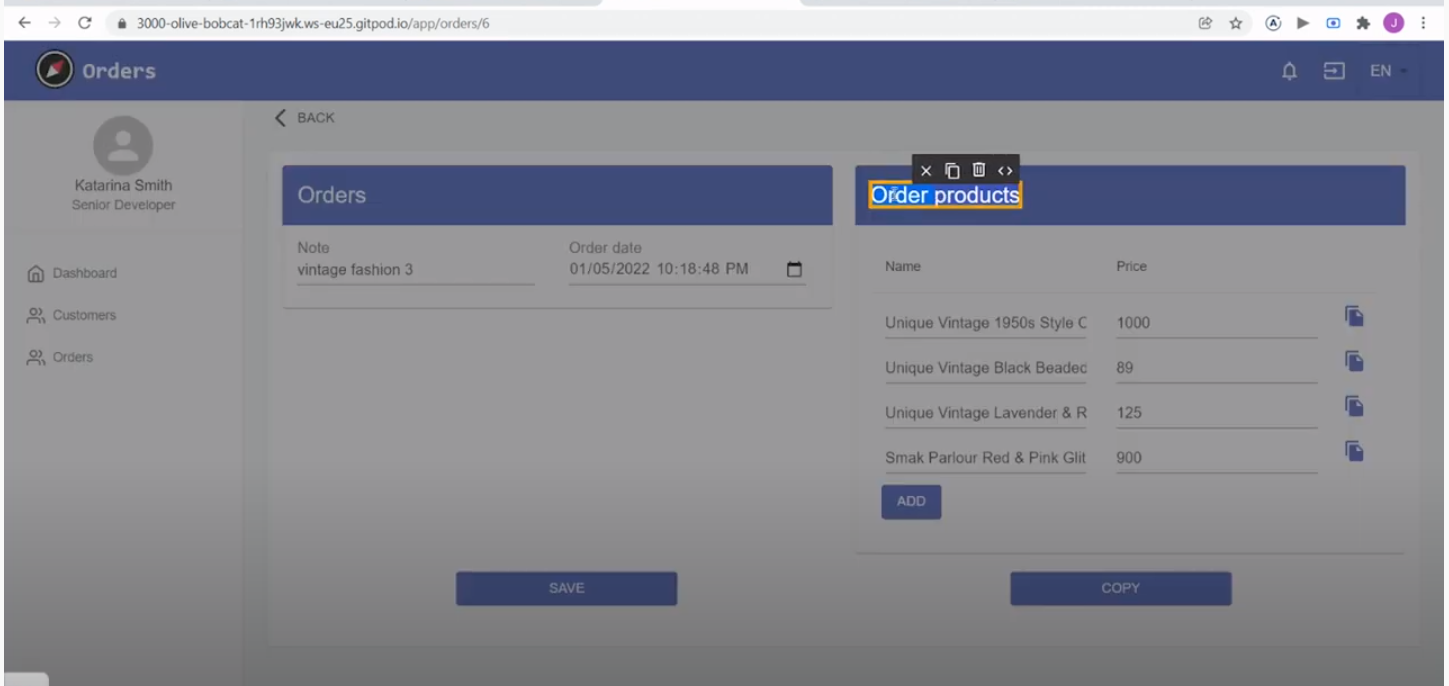
Using WYSIWYG tippy you can hover over the text, click on the edit button and edit highlighted text - inline (in place) edit of localized text on the web page allows to translate the form control or column labels, menu items, etc.
| User manual (steps) | Screenshot | Description |
|---|---|---|
| 1. Move mouse over a component |  | |
| 2. Click edit mode |  | |
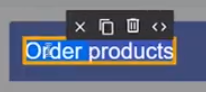
| 3. Inline edit the text |  |
Usable for visual editing only tex/messages for React Components (not directly the react hooks).
Demo Video
Translation Spreadheet
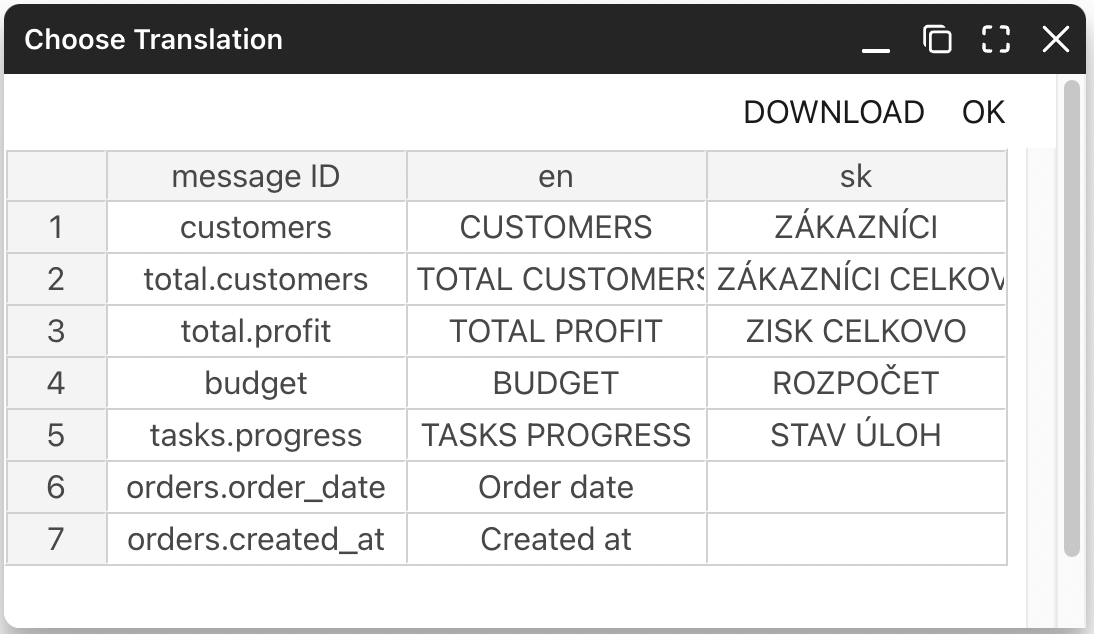
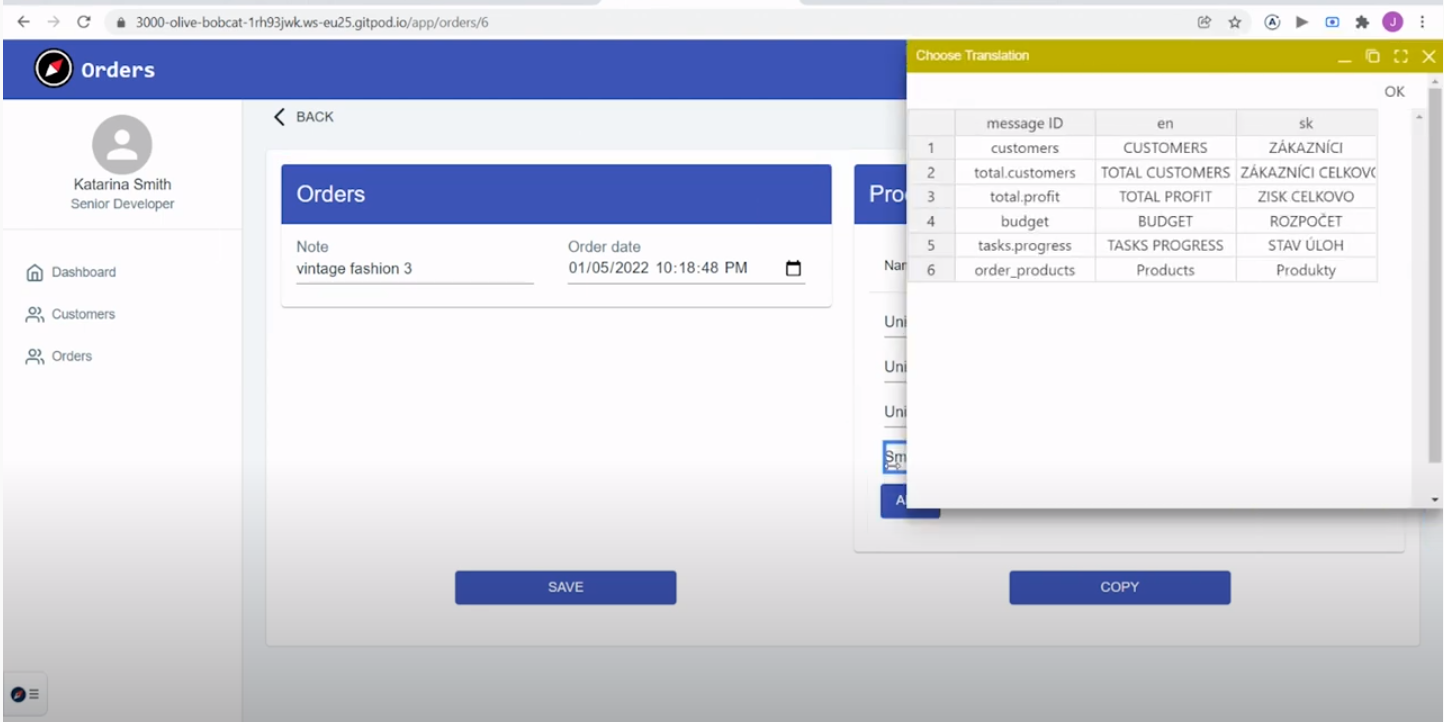
Translation sheet is a spreadsheet with all messages and their translations (in all language mutations). Use this tool when you need to review all (instead of reading JSON files) your messages or import/export all your translations.
You need to close/open translation sheet after adding/removing json file in src/compiled-lang/.
Demo Video
JSON File Format
Your site can contain multiple json files for different langugages - see /src/compiled-lang/*.json file.
JSON file contains key (message ID) and values (translation). For more info see formatjs/react-intl.
{
"customers": "CUSTOMERS",
"total.customers": "TOTAL CUSTOMERS",
"total.profit": "TOTAL PROFIT",
"budget": "BUDGET",
"tasks.progress": "TASKS PROGRESS"
}