WYSIWYG
Wysiwyg allows you to visualy edit your web application using:
| Wysiwyg menus | Icon | Description |
|---|---|---|
| Floating action button (menu) | Integrates UI for code generator, translations ... and allows hide tippy | |
| Tippy (hover) | Inline information/editing about hovered components. Tippy works in readonly mode and edit mode |
Floating Action Button (menu)
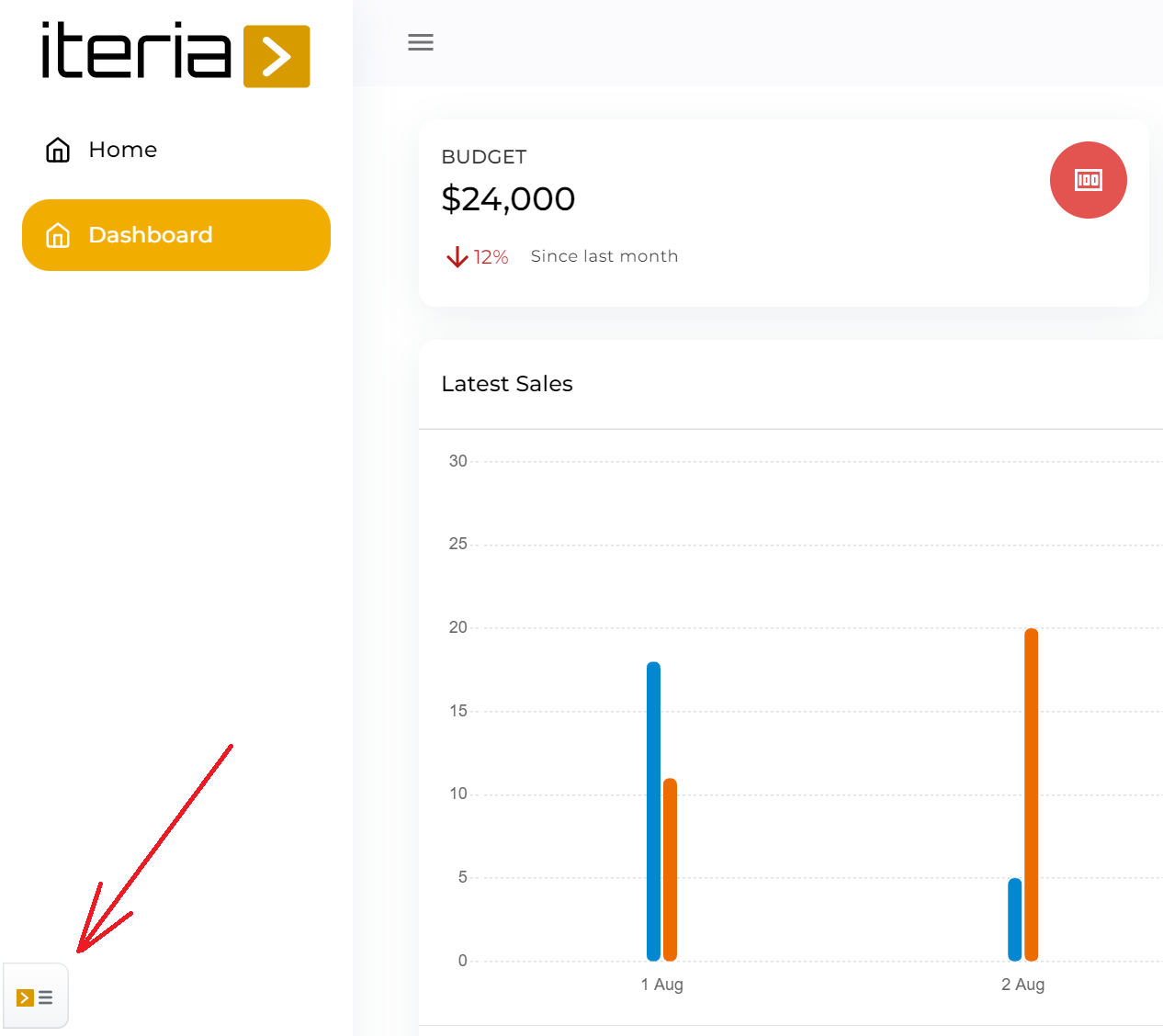
Floating action button is displayed in bottom left corner of the page:
Floating action button opens menu with following items:
| Menu of the Floating Action Button | Description |
|---|---|
| Commit/save changes |  |
| Generate pages |  |
| Add/generate component |  |
| Translations |  |
| Styles/theme |  |
| Source code in VScode web |  |
| GraphQL API and ERD |  |
Tippy - Readonly mode (hover)
By integrating React Dev Tools we are able to display name of the React Component and navigate to the source code.
| User manual (steps) | Screenshot | Description |
|---|---|---|
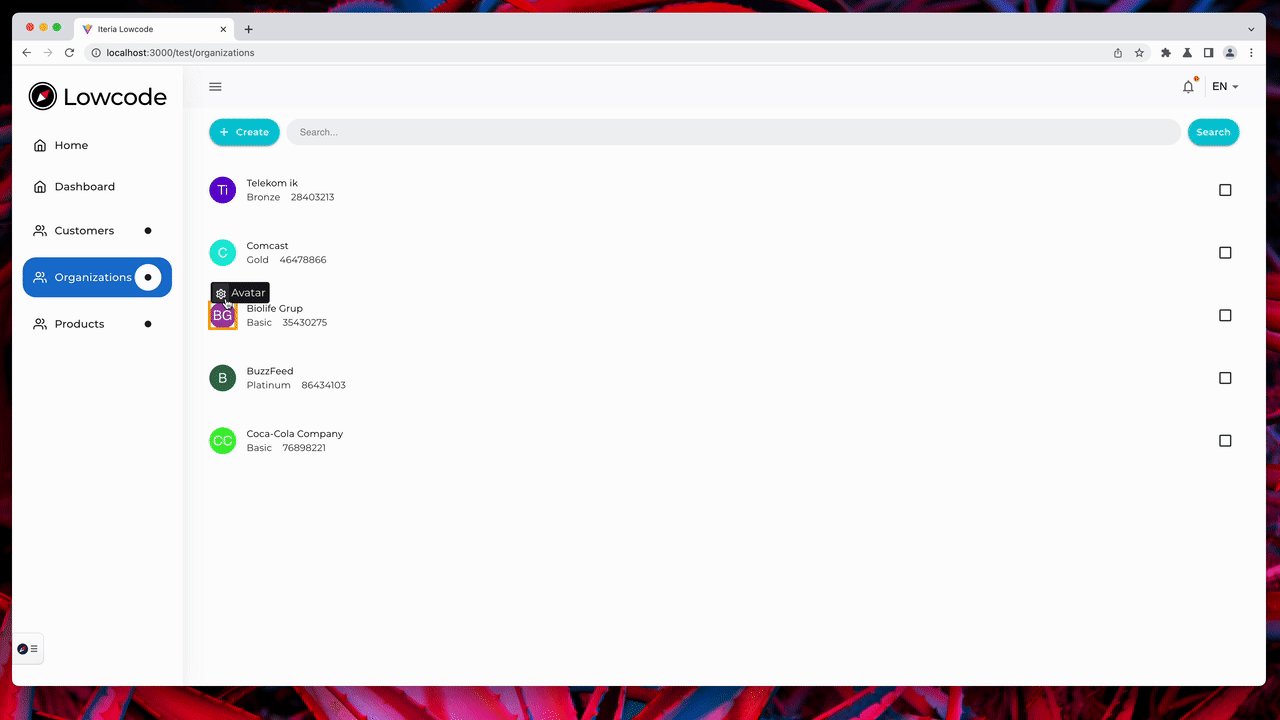
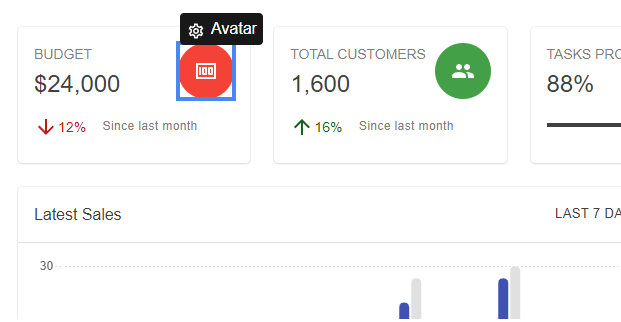
| 1. Move mouse over HTML elements |  | Draws a bounding box (useful for example when deleting) around HTML element and Tippy |
| 2. Find component needs modification |  | Tippy displays componet name with a button |
| 2. Clicking on the button |  | Enter edit mode see below |
Hide/show Tippy
Sometimes you need to use your app without Tippy. You can hide and show the Tippy again using Floating Action Button.
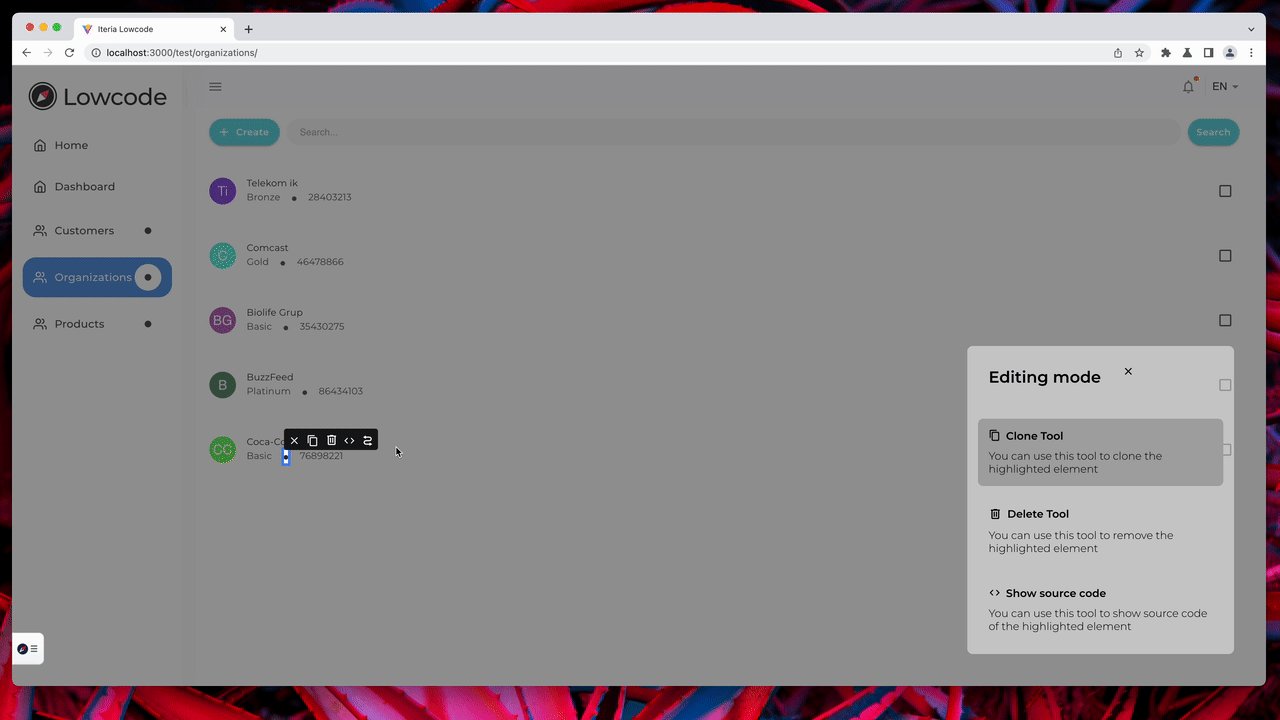
Tippy - Edit mode
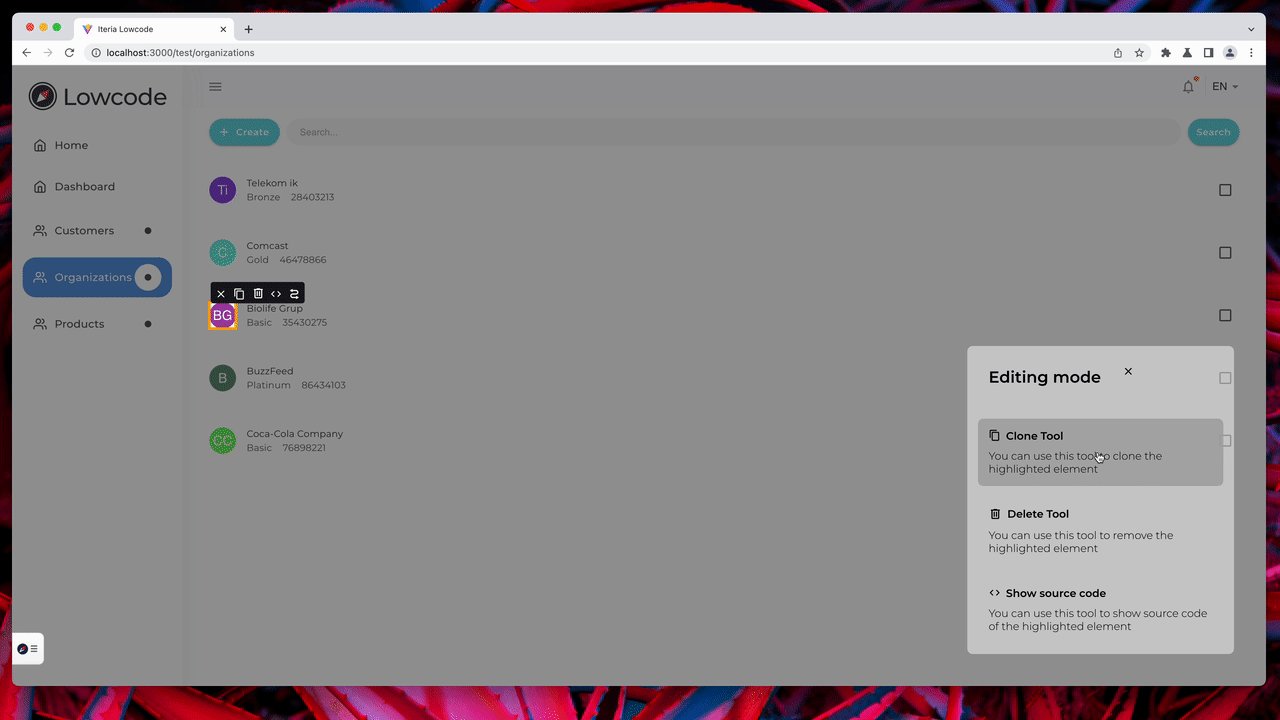
By clicking Edit button on an element, Wysiwyg enters Edit mode and reveals Tippy Actions, which allows you to:
| Menu in Tippy - Edit mode | Screenshot | Description |
|---|---|---|
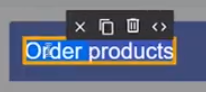
| 1. Clone element |  | |
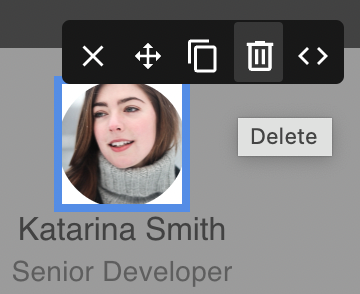
| 2. Delete element |  | |
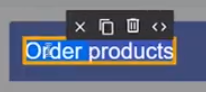
| 3. Inline edit |  | |
| 4. Navigate to code (see VSCode) |  |
Clone React Code
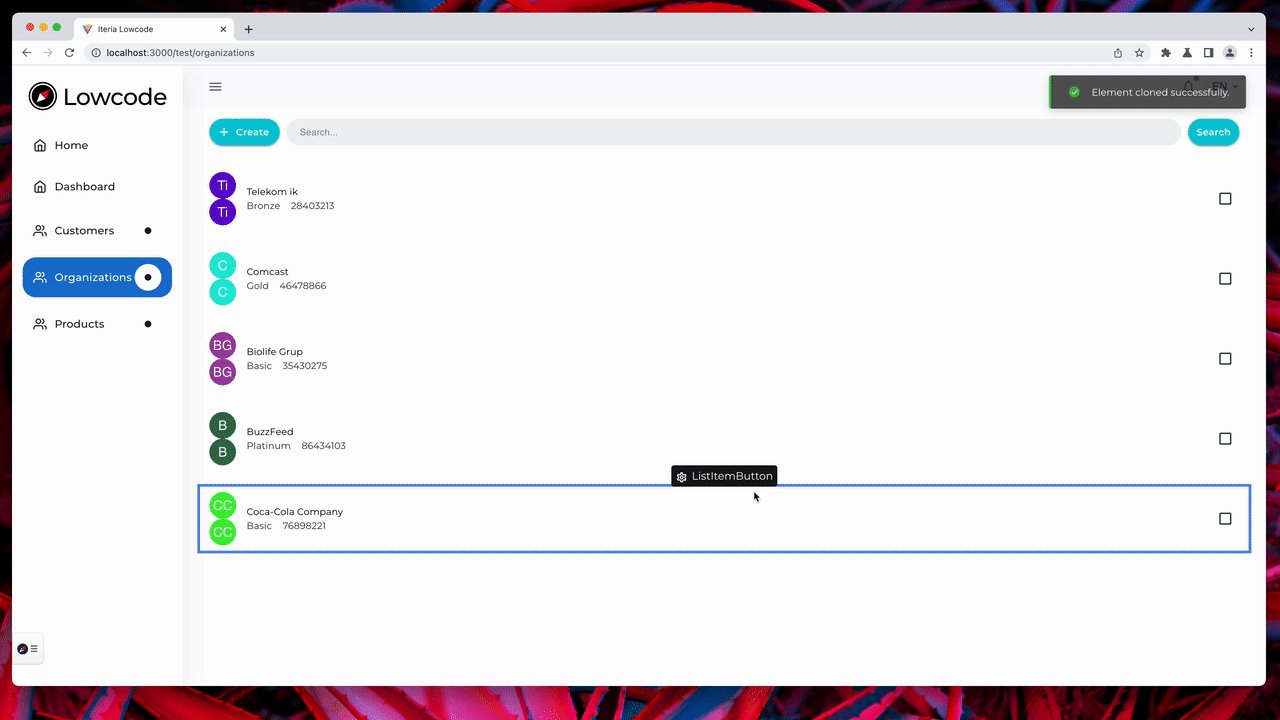
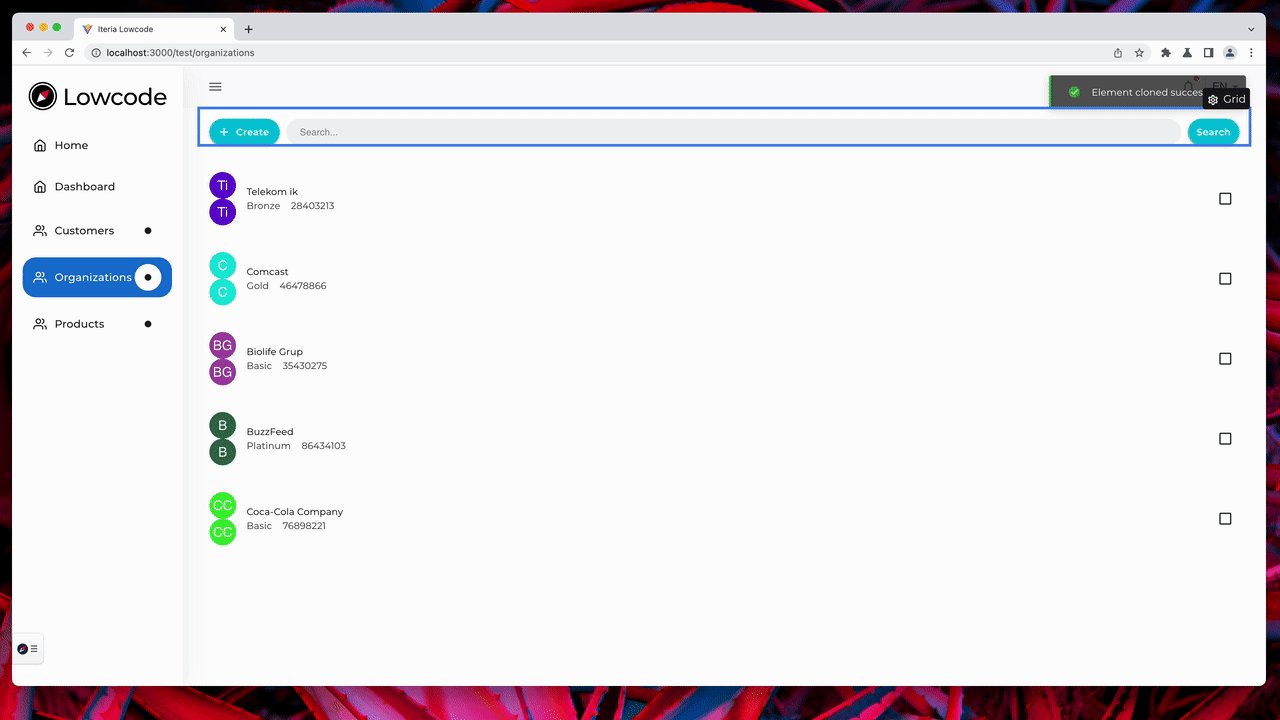
Selecting Clone action from Tippy Actions in editing mode, Lowcode finds selected element's source, and clones it.
| User manual (steps) | Screenshot | Description |
|---|---|---|
| 1. Move mouse over a component |  | |
| 2. Click edit mode |  | |
| 3. Click clone button |  |
We just clone create new usage of the component (useful when you need to set different property values for the same component). For now does not do deep copy (duplicate also source code of components) unless we generate code from the template.
Demo Video
Clone & reanme
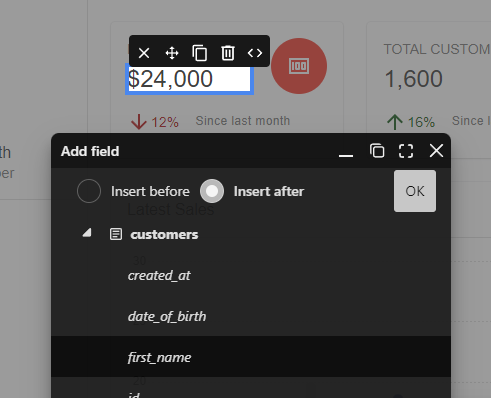
Wysiwyg also allows you to clone an element, that has __typename component property. This allows you to
clone and rename selected element. This feature is useful e.g. when cloning an input in a form. If __typename prop,
is available, Clone action opens a dialog with fields for particular entity. Selecting a field from the diaog,
Wysiwyg clones that element and replaces all occurences of the old field with the new selected field.
__typename is field, that Hasura automatically adds to data, fetched from GraphQL server.
It represents object's type name or table's name as a String.
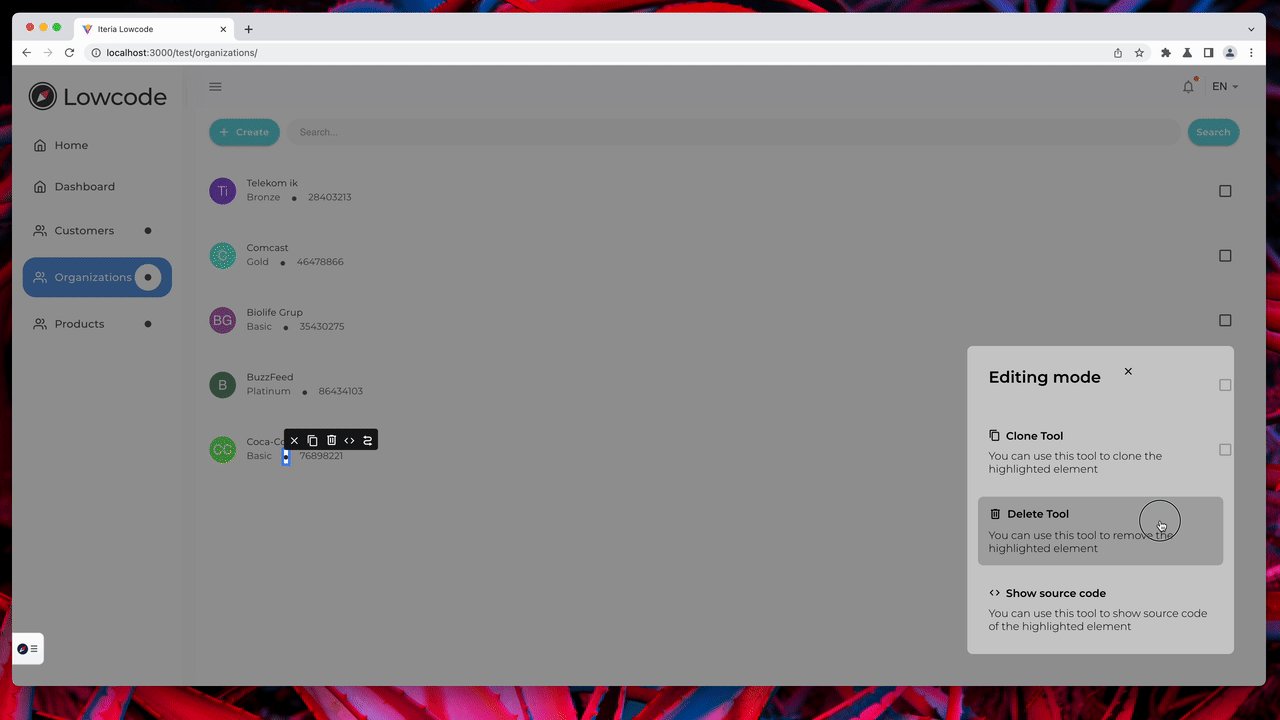
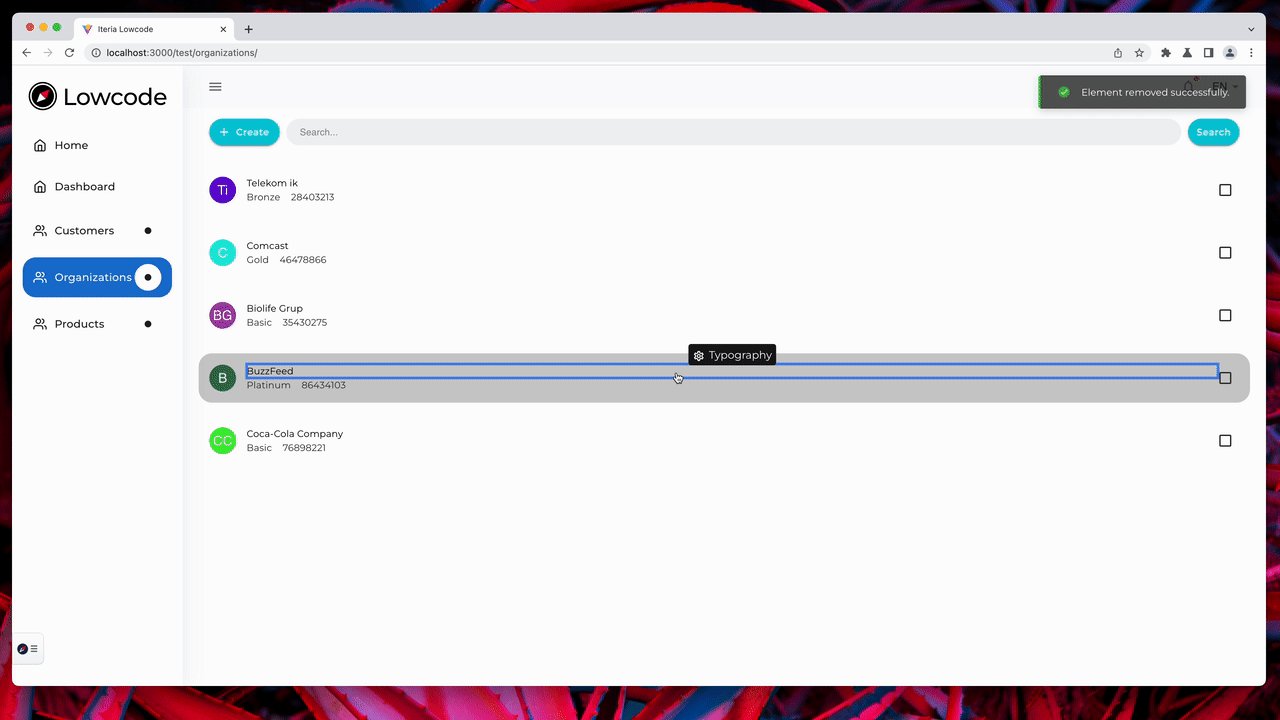
Delete from React Code
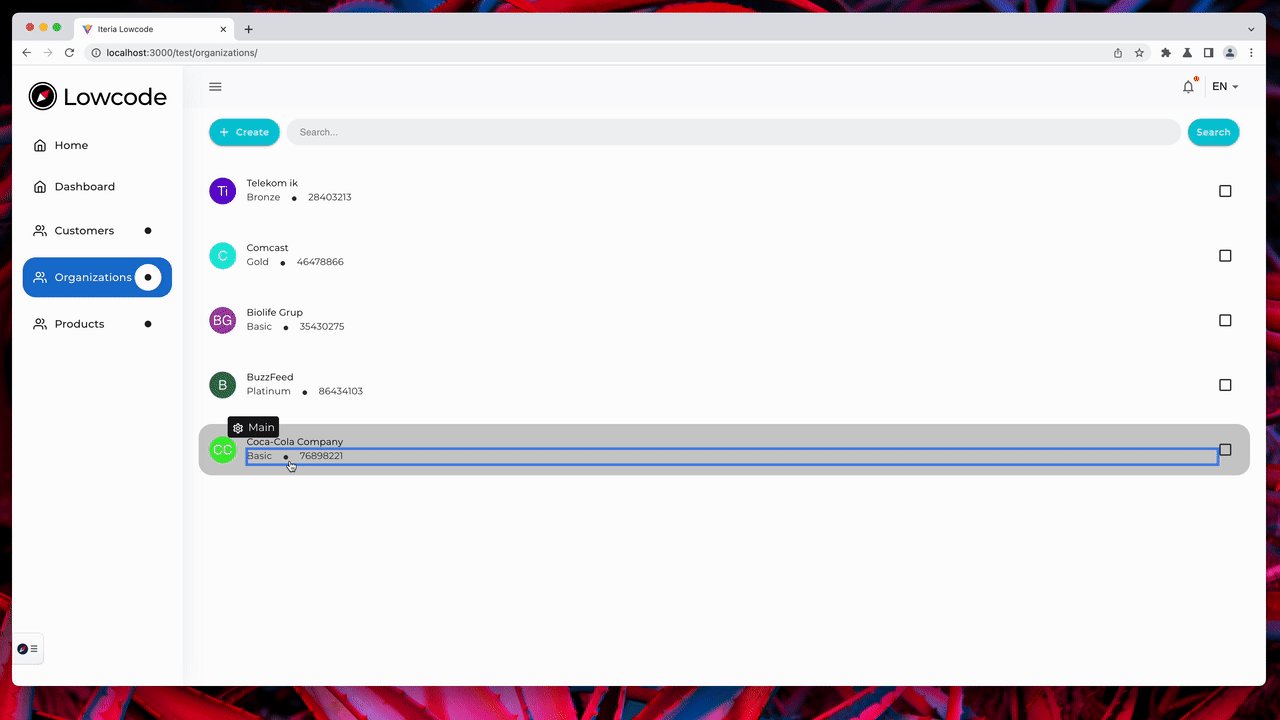
Using WYSIWYG tippy you can delete unnecessary components from the menu/navbar. For more complex customizations (customize/delete dashboard, etc.) use embedded VSCode.
| User manual (steps) | Screenshot | Description |
|---|---|---|
| 1. Move mouse over a component |  | |
| 2. Click edit mode |  | |
| 3. Click delete button |  |
For now we delete usage of the component but not the source codo of the previously used component. This can by optional feature in future.
Demo Video
Inline Edit Text
Supported for message translation.
| User manual (steps) | Screenshot | Description |
|---|---|---|
| 1. Move mouse over a component |  | |
| 2. Click edit mode |  | |
| 3. Inline edit the text |  |
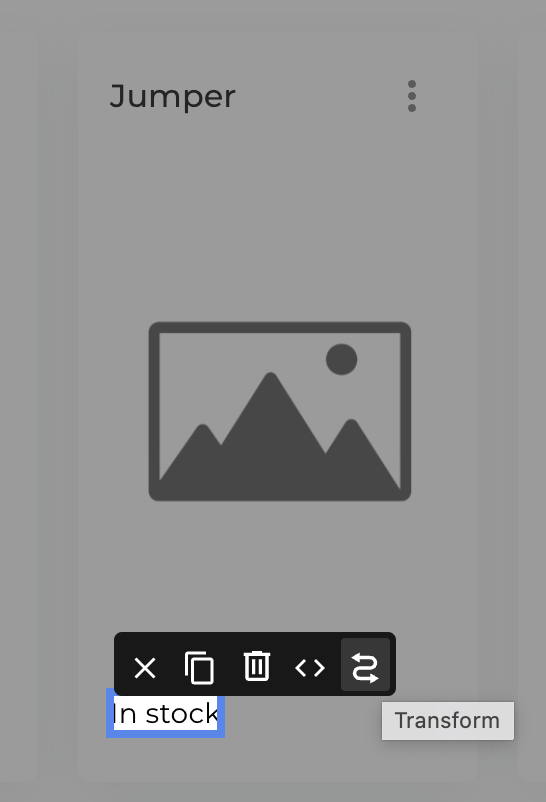
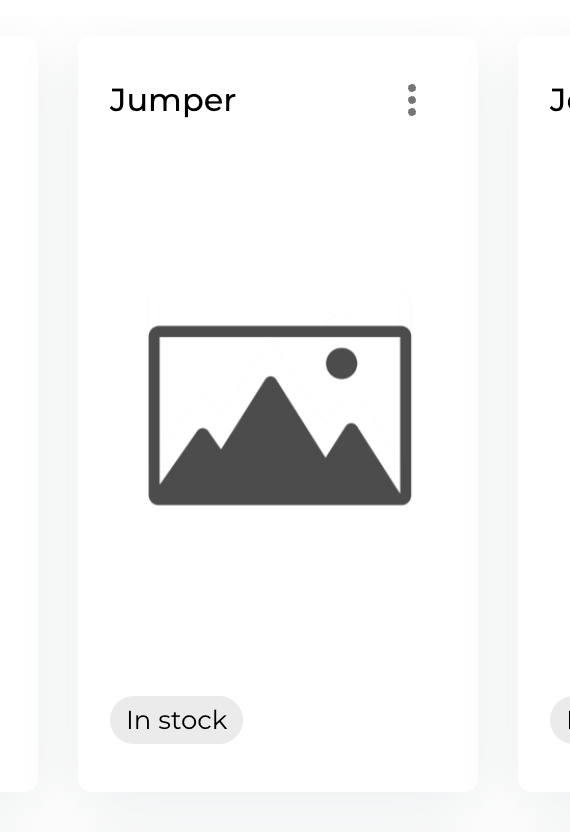
Transform React component
By selecting Transform action from Tippy Actions while hovering on some field in generated React code, you can transform e.g. plain text to chip.
| User manual (steps) | Screenshot | Description |
|---|---|---|
| 1. Move mouse over a component |  | |
| 2. Click edit mode |  | |
| 3. Click tranform Button |  | Before: Typography component |
| 4. React refreshed automaically |  | After: Chips component |
For now we support tranformation between typography and chips component (the functionality will be extended).