Boosts the development of full-stack web applications through the automation of repetitive development workflows for developers and business people (analysts, product owners).
Watch tutorial and try demo to generate and customize React web app from GraphQL API and Material-UI templates.
Use Case
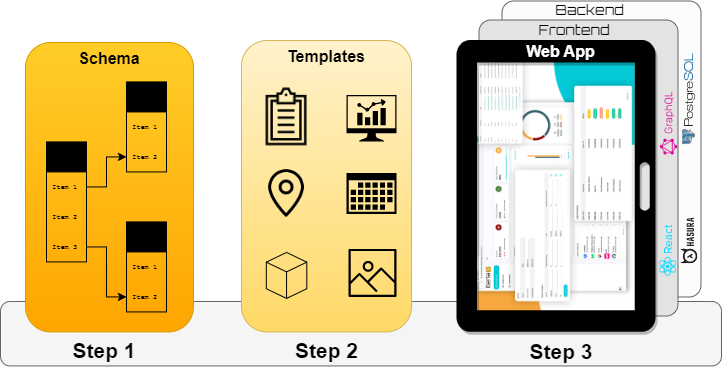
Create fullstack apps, portals or SaaS by reusing well integrated opensource software components. Suitable for CRUD (forms), master-detail/lists, Embedded Analytics/dashboards and other views like calendars, maps and 3D models. Starters supports also out of the box: authentication and authorization, GraphQL, translations/internalizations and from existing dev ecosystem: React, Typescript, Vite, GraphQL Code Generator, Urql, Hasura etc.
Key differentiators
Comparing to different vendors of low-code/no-code/CMS approaches - key differentiators of Iteria App Builder/Devtools:
- Everything is code and therefore everything is customizable. (but No-code / CMS have limitations).
- App can be developed by using the classic approach and you can also automate your repetitive work by using WYSIWYG and codegen.
- No vendor lock in: ejectable any time because it is a devtool. Your application will continue to work.
- No proprietary piece in the app architecture. Integrated technologies are open source and well maintained.
How it works
Business perpective
Team can easily generate new pages or customize existing React web pages, modify underlying API, business logic and DB schema. Business people use WYSIWYG that integrated devtools behind the scenes. You can use and edit your app at the same time in the browser. That means instant changes - no need to switch between the design and preview mode of your app. Iteria is the devtool injected in a React web app. This enables developers and business people (analysts, owners) to collaborate on the same codebase at the same time.
Business people can:
- make many changes on their own
- can work together with technical people on same code base
- can use WYSIWYG for visual editing (it still modifies the code)
- analysts can test domain models and UX and get early feedback from the customers
Developer perspective
Iteria is injected in the development build of the web app starter using a Vite Plugin vite-plugin-lowcode therefore the WYSIWYG is accessible for the app users. The development build has references to the original source code file (line and column number of a UI component start) which enables navigation to the code and automated code modification. For more see archtitecture. Iteria understands the React/Typescript/GraphQL source code on AST (Abstract Syntax Tree) level therefore allows combine generated and manualy written code in the same file.
Developers can:
- use existing development tools (developers are not forced to change IDE, CLI or any other existing tool)
- use starter as boilerplate for the new project (authentication & authorization, translations/internalization, CRUD, lists and different views)
- customize codegen templates to achieve custom design and UX (according to Figma) of generated pages/components
- use codegen to avoid repetitive work and rather focus on development of more complex business logic or UX
Benefits
Benefits of Iteria Low-code App Builder / Devtools:
- All team members get early feedback since they can demonstrate key changes really quickly
- the team can avoid repetitive work by manually programming the same code again and again
- making fewer mistakes thanks to the documentation and best practices included in the tooling
- results are more predictable (one can create a simillar app just for different API / model)
All of that enables delivery on time because the development cycle and time to market are shortened.